4 minutes
Azure API Management - quickly mock an entire demo API
Introduction
One of the common things I need when putting together a demo for a customer is an API endpoint, usually when I’m demoing Application Gateway (WAF) or Azure Front Door. I used to set up a small Python app with Django or Flask that would serve the APIs I needed, but I recently found a much easier way to do this using the mock responses policy in Azure API Management. While there are a number of other blog posts out there showing how to use this as part of development, I prefer using it as part of a demo to make my life easier. This is a nice feature when the person you’re giving the demo to can give you a schema file (OpenAPI/Swagger, WSDL, or WADL) for their API.
Requirements
an Azure API Management instance
- The developer tier is great and relatively inexpensive in lab terms.
an API schema document
- For this example, let’s use the Swagger Petstore API document. You can download the schema file here.
a REST client or curl
- I like the REST Client Extension for VS Code.
Deploying an APIM instance
If you don’t have an APIM instance to use for this, you can follow the quickstart instructions to easily deploy one.
Importing your schema document
From the API Managment object in the Azure portal:
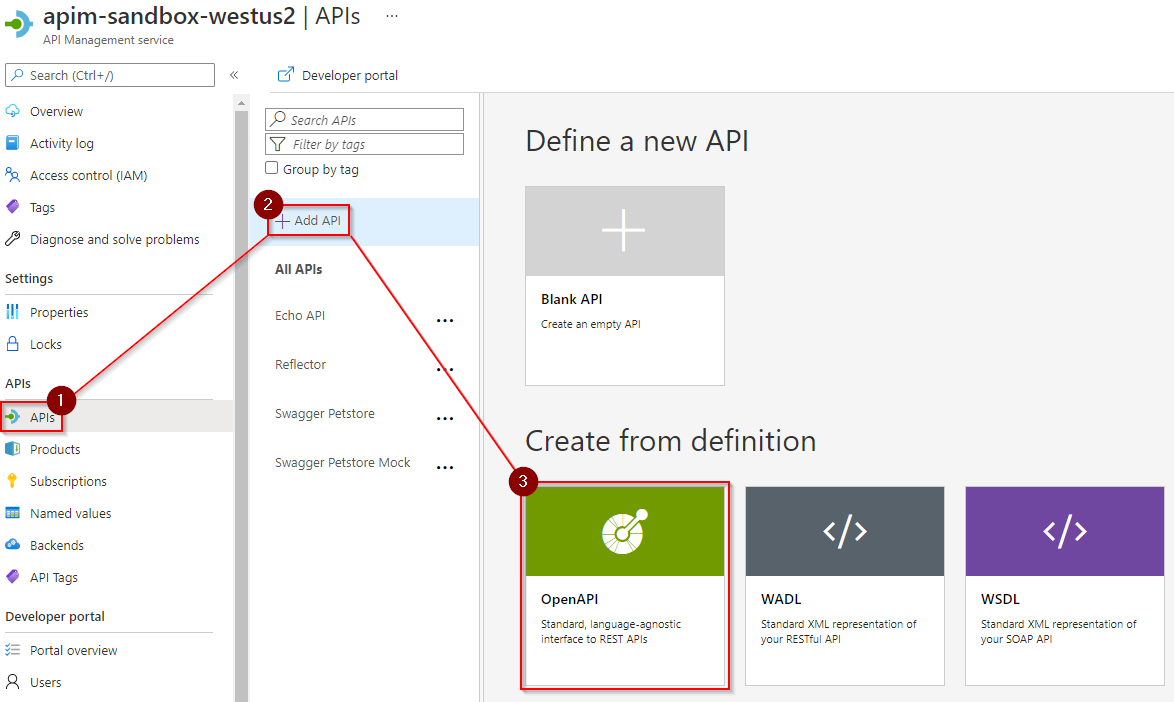
Click “APIs” in the left sidebar.
Select “+ Add API” in the middle panel to create a new API entry.
Select the correct definition type under “Create from definition” - in this case, it’s an OpenAPI schema document.

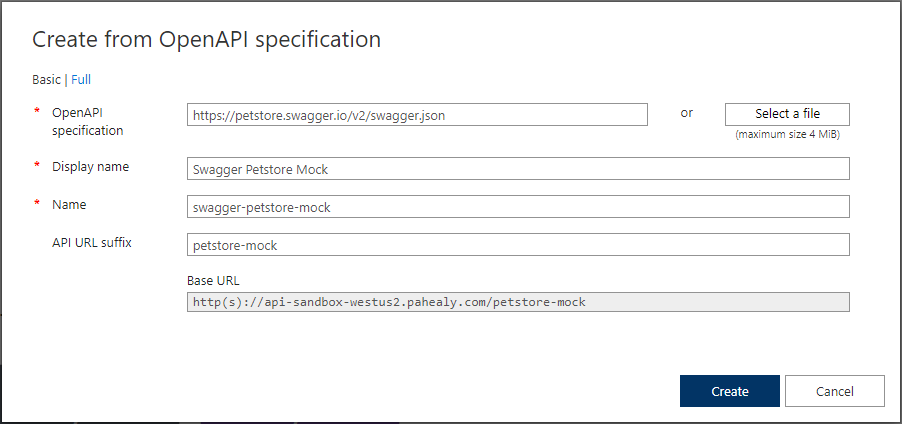
Figure 1. Adding an API from an OpenAPI schema definition Fill out the “Create from OpenAPI specification” form fields as appropriate; examples are in the table below. After filling out the fields but before clicking create, make a note of your
Base URL, as this is the root of your API URL. In this example, we gothttp(s)://api-sandbox-westus2.pahealy.com/petstore-mockField Value OpenAPI specification https://petstore.swagger.io/v2/swagger.jsonDisplay name Swagger Petstore MockName swagger-petstore-mockAPI URL suffix petstore
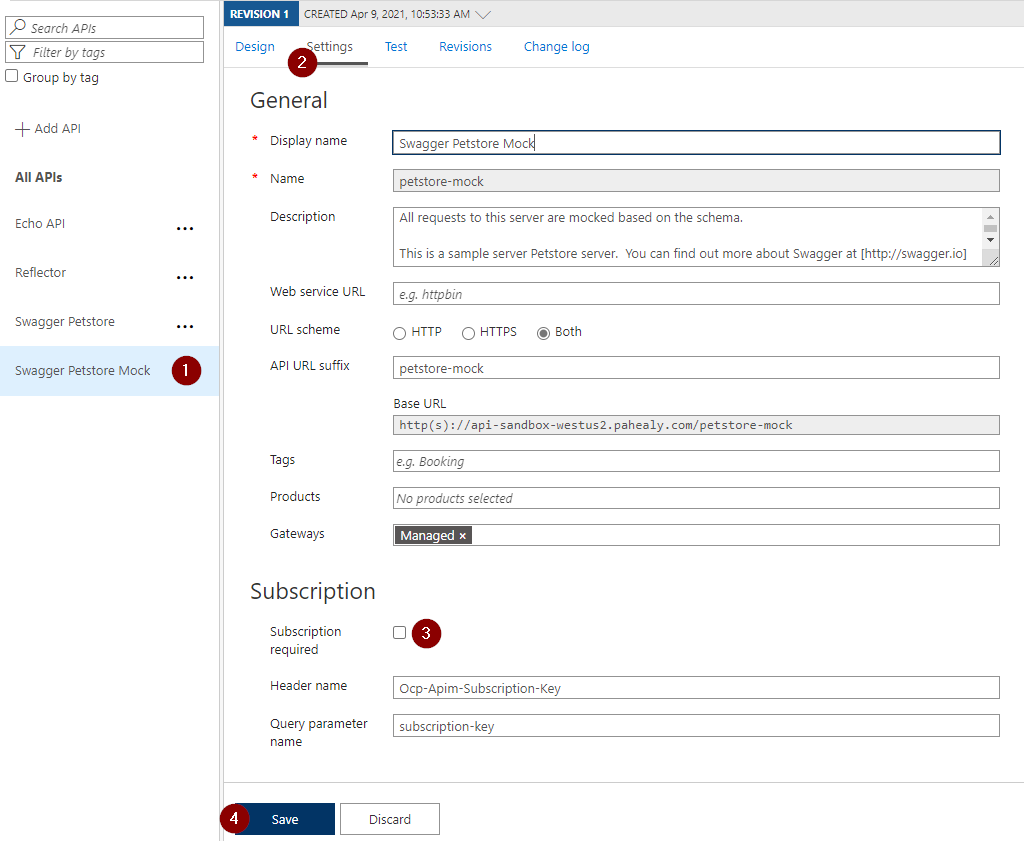
Figure 2. filled in create from OpenAPI specification field If you don’t want to have to use APIM Subscription Keys to call that service (which does make it open to the world), you can disable them:
Enabling mocking on an API
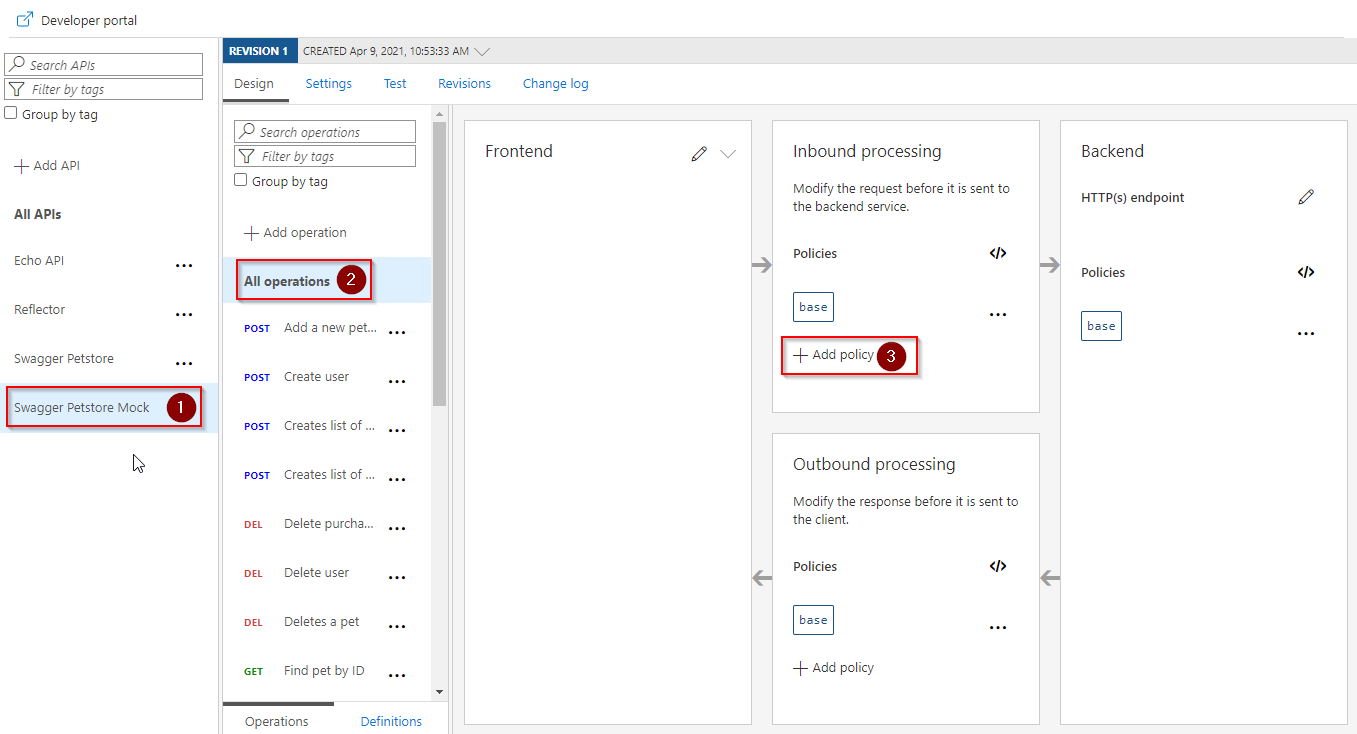
Once the API has been created, select it from the list, then pick the
All operationsoption. Finally, select+ Add policyin theInbound processingsection.
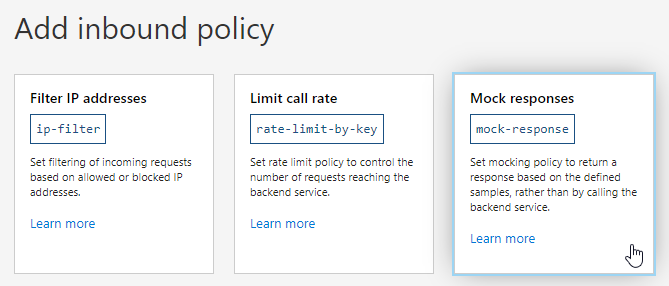
Figure 4. illustration of step 5 Select the
Mock responsespolicy from theAdd inbound policyscreen.
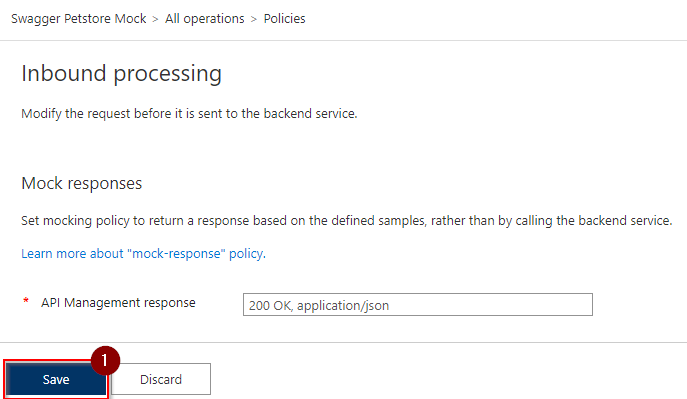
Figure 5. selecting mock responses Our example policy has a JSON response body and we’re wanting to mock it as a successful API, so the default response is acceptable. Click
Save.
Figure 6. clicking save
Testing it out
Now that we have an API with mocking enabled, let’s use the built in API Management REST client to mock it out and see the responses!
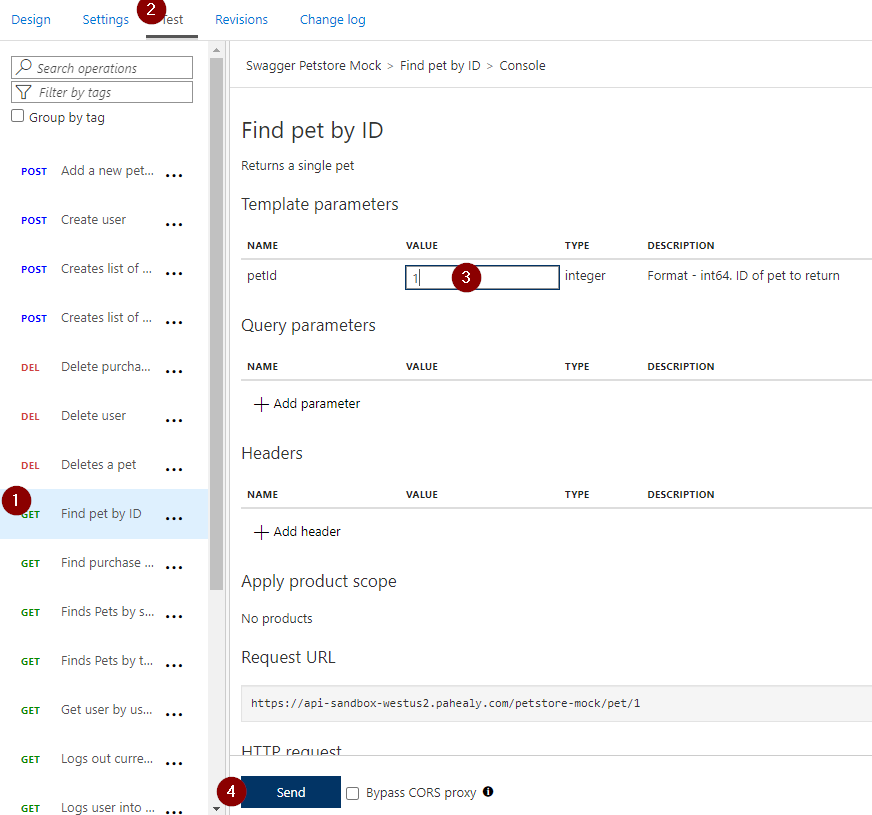
Select the
Find pet by IDAPI.Select the
Testheader.Enter
1in thepetIdfield in the Template Parameters section.Click
Send.
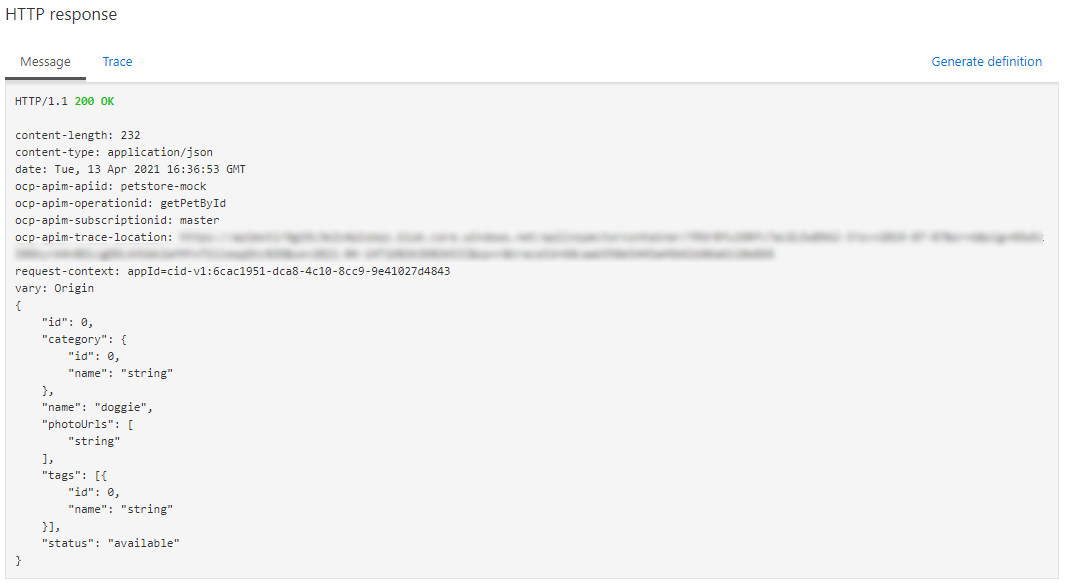
Figure 7. Illustration of the testing it out steps Now that the API response has been submitted, you’ll see the response on the page.

Figure 8. test http response Clicking the
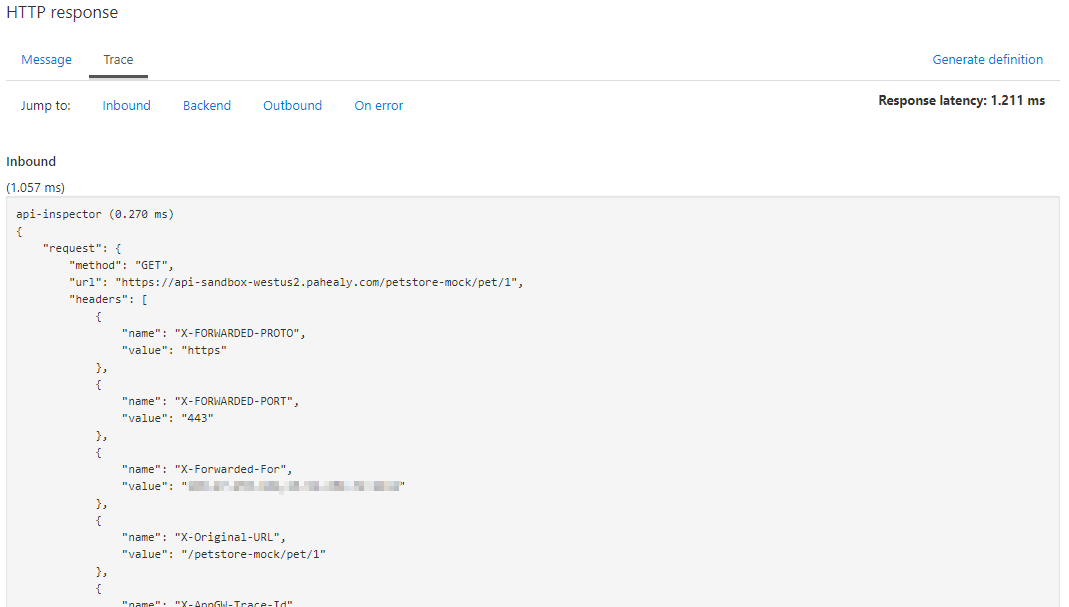
Traceheader will show detailed information about the request.
Figure 9. test trace screen Scrolling to the bottom of the Inbound section will show that the
mock-responsepolicy was applied:mock-response (0.070 ms) { "message": "Mock response was applied", "response": { "status": { "code": "OK", "reason": null }, "headers": [ { "name": "Content-Type", "value": "application/json" }, { "name": "Content-Length", "value": "232" } ] } }Full trace output:
We can also test via
curl:$ curl https://api-sandbox-westus2.pahealy.com/petstore-mock/pet/1 { "id": 0, "category": { "id": 0, "name": "string" }, "name": "doggie", "photoUrls": [ "string" ], "tags": [ { "id": 0, "name": "string" } ], "status": "available" }
Summary
As you’ve seen, mocking out an entire complex API in a usable form for a demo is very easy, especially if you can use a schema. You can also manually create some API operations and specs for them and use mock-response to do the same thing if you’re creating the API from whole cloth for the demonstration. Either way, this provides a rapid way to create an endpoint you can use for any number of presentations.